是的,ID 在整个 HTML 页面中必须是唯一的。甚至官方的HTML标准也建议这样做 -

具有 id 属性的唯一 ID
例
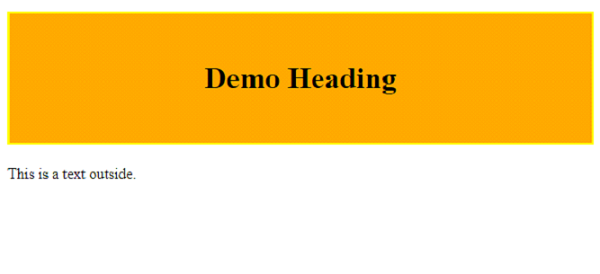
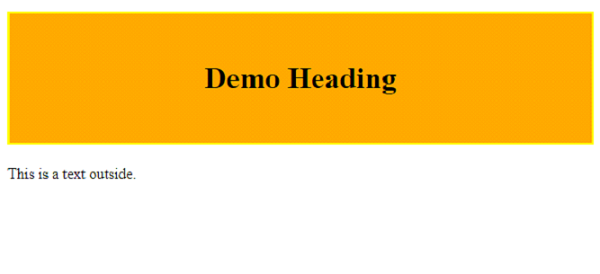
让我们看一个例子。在这里,我们使用了 id 属性 -
<!DOCTYPE html> <html> <head> <style> #myHeader { 边框:2px 纯黄色; 背景颜色:橙色; 填充:50px; 文本对齐:居中; } </style> </head> <body> <h1 id=“myHeader”> 演示标题 </h1> <p>这是外面的文本。</p> </body> </html>
输出

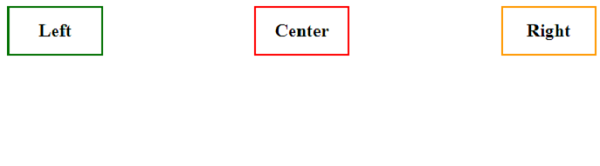
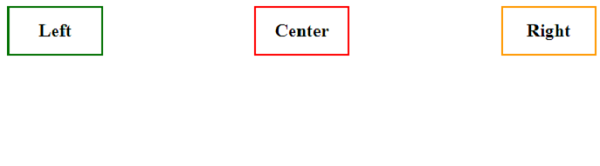
显示四个不同的唯一 ID
另一个显示四个不同唯一 ID 的示例 -
<!DOCTYPE html> <html> <head> <style> #container { 宽度: 100%; 字体大小:10px; 文本对齐:居中; } #left { 浮点:左; 宽度:100px; 边框:2px 纯绿色; } #right { 浮子:右; 宽度:100px; 边框:2px 纯橙色; } #center { 边距: 0 自动; 宽度:100px; 边框:2px 纯红色; } </style> </head> <body> <div id=“container”> <div id=“left”> <h1>Left</h1> </div> <div id=“right”> <h1>right</h1> </div> <div id=“center”> <h1>Center</h1> </div> </div> </body> </html>
输出